CSS

AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
简介
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块
参考资料
CSS
简介
- css 也叫样式层叠表,是一个控制与显示 html 元素的声明式语言,从而达到控制网页的显示效果
- html 和 css 就是一对组合
- 选择器:选择器是 用于选择 html 元素用的,即表示这个样式对 哪个 html 元素有效
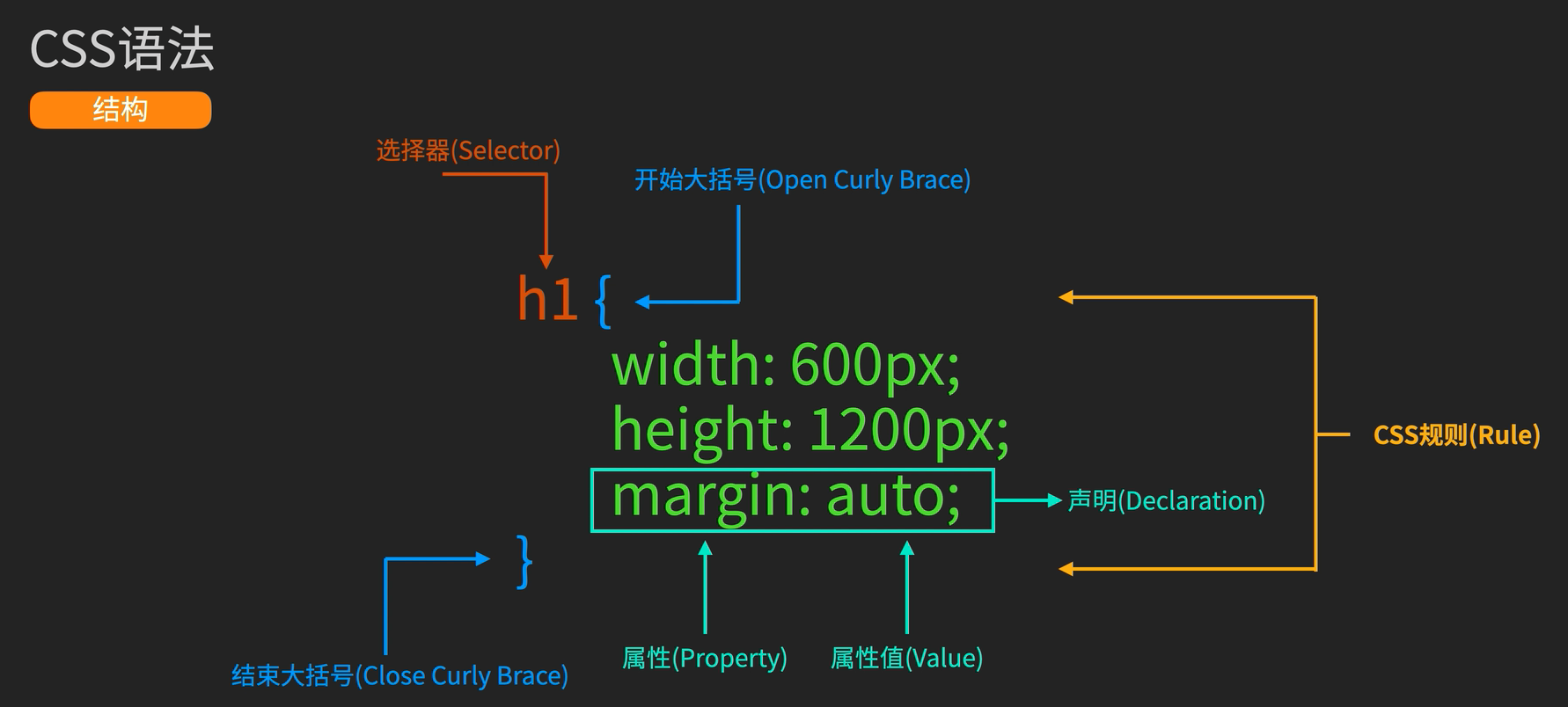
CSS 语法结构
1 | h1 { |
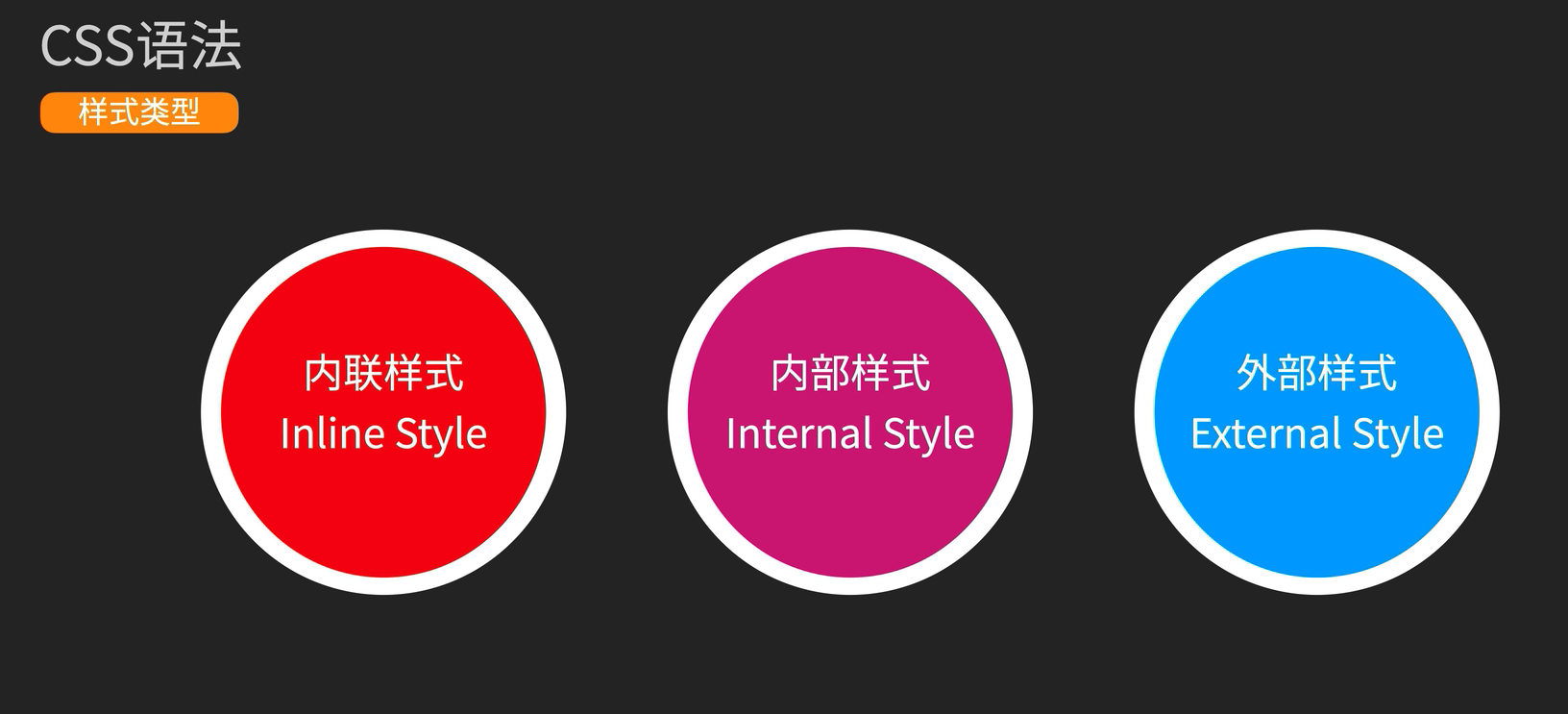
CSS 样式类型
- CSS 样式类型包括三种:内联样式、内部样式、外部样式
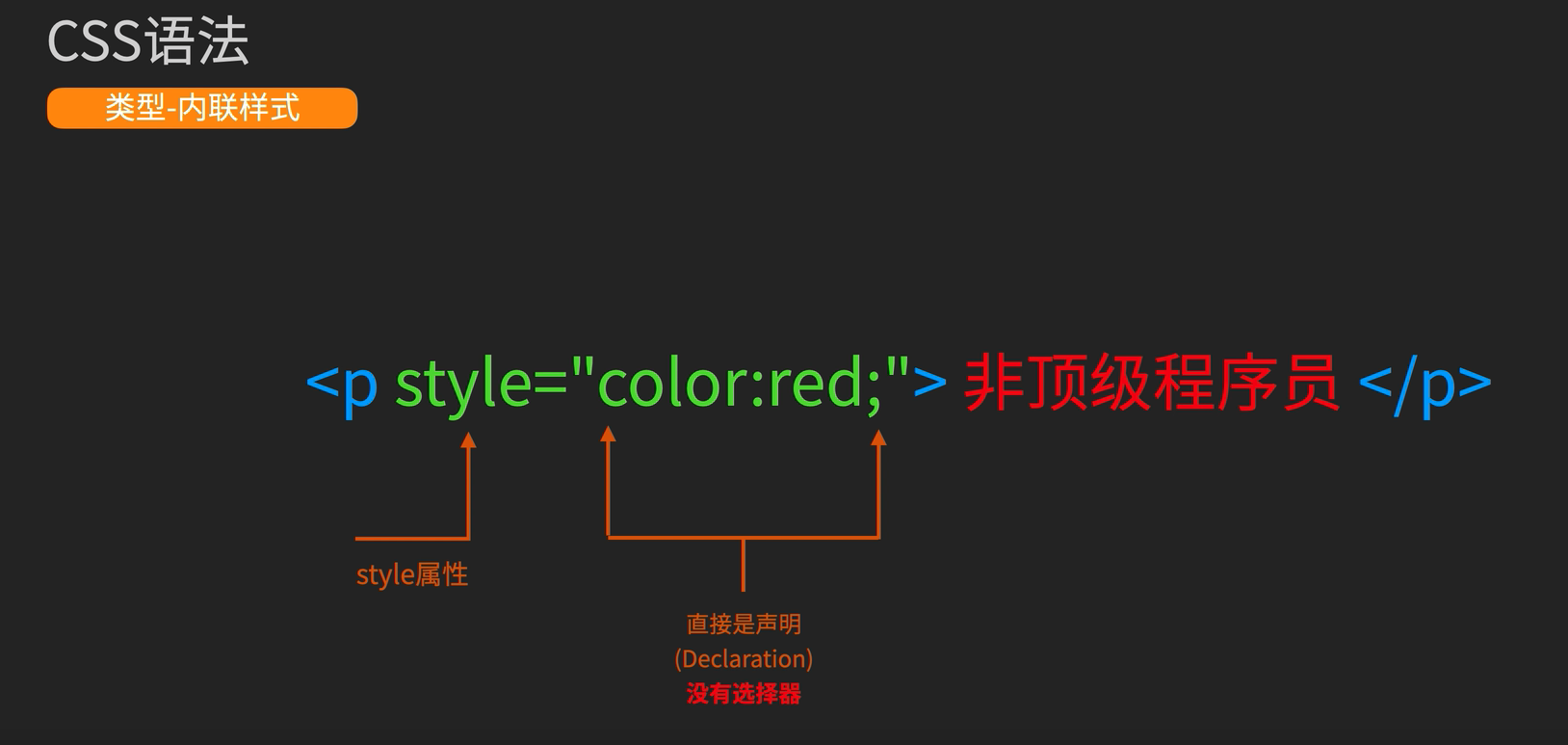
内联样式
- 内联样式(Inline Style),也叫内嵌样式
- 内联样式是直接写在 html 元素上的,没有选择器,直接使用
style 属性声明,该样式仅仅对当前的元素有效
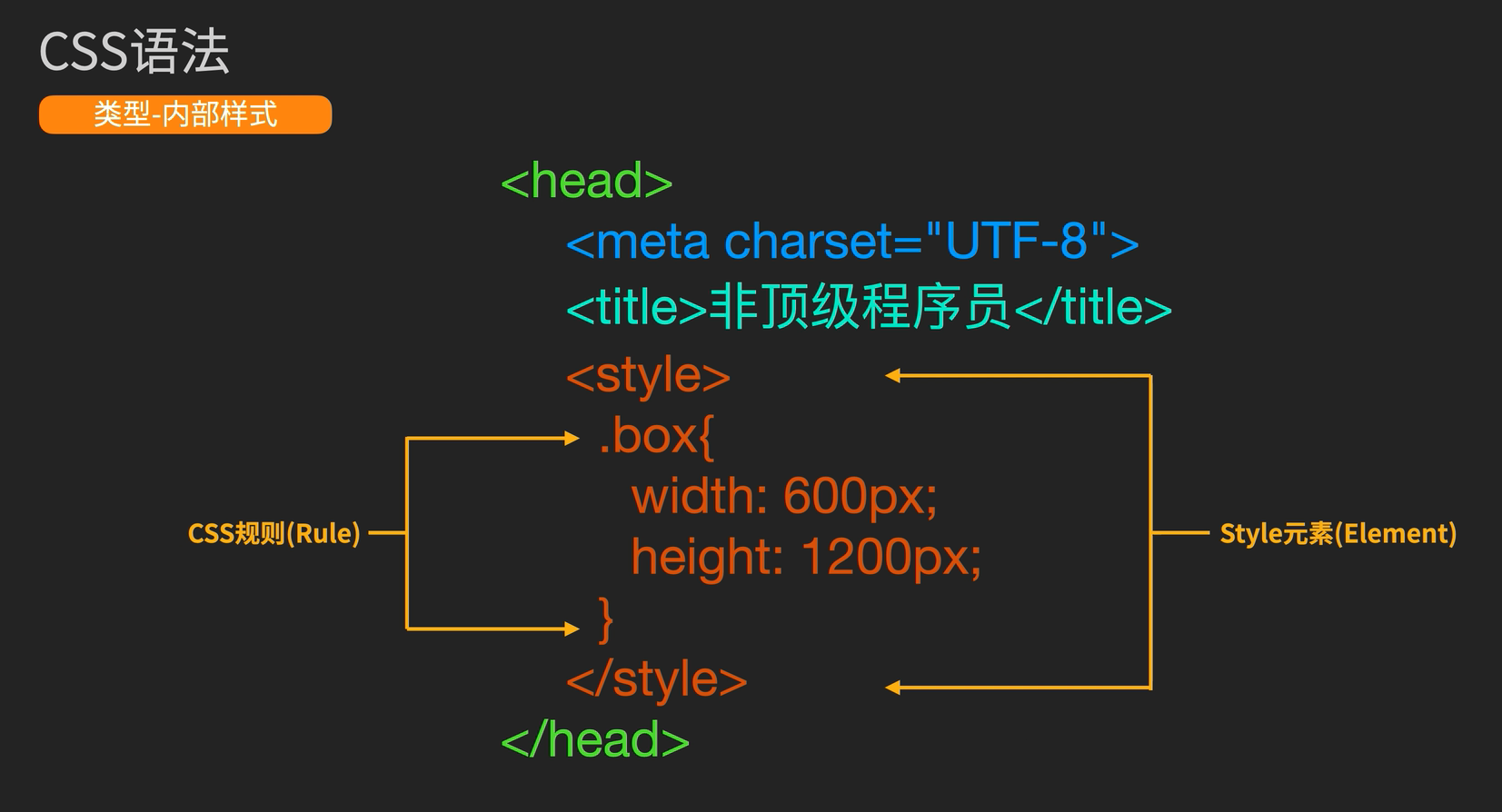
内部样式
- 内部样式表(Internal Style. Sheet)
- 内部样式是写在 HTML 文件的
<head>标签中的<style>标签中 <style>标签中 可以有一个或者多个样式规则<style>标签中 的样式只对当前页面有效
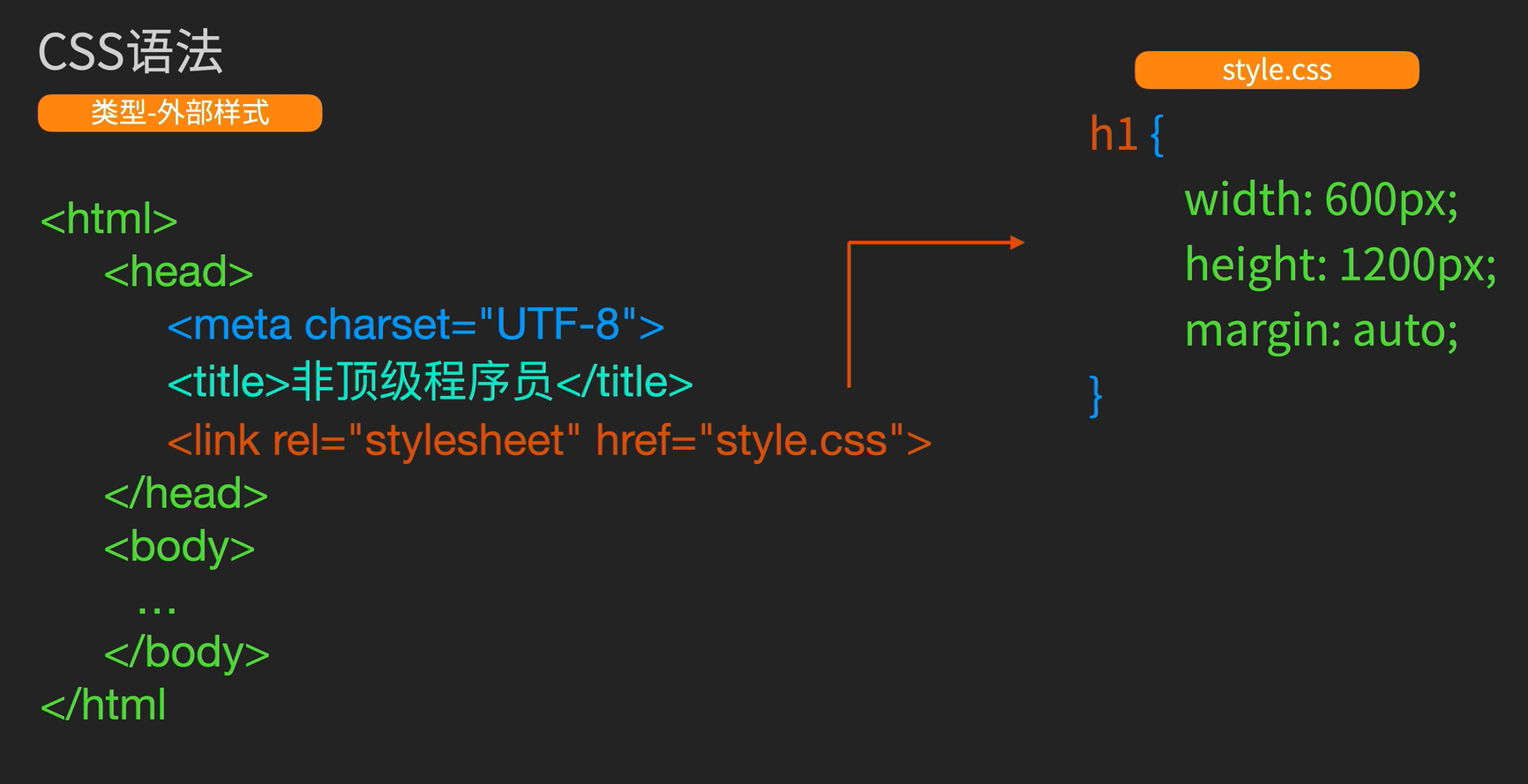
外部样式
- 外部样式表(External Style. Sheet)
- 外部样式通过
link标签下的href属性指定外部样式文件的路径,这样就可以引入外部样式表了 - 引入的外部样式也仅仅是对当前页面有效
- 外部样式可以被多个文件引用
示例
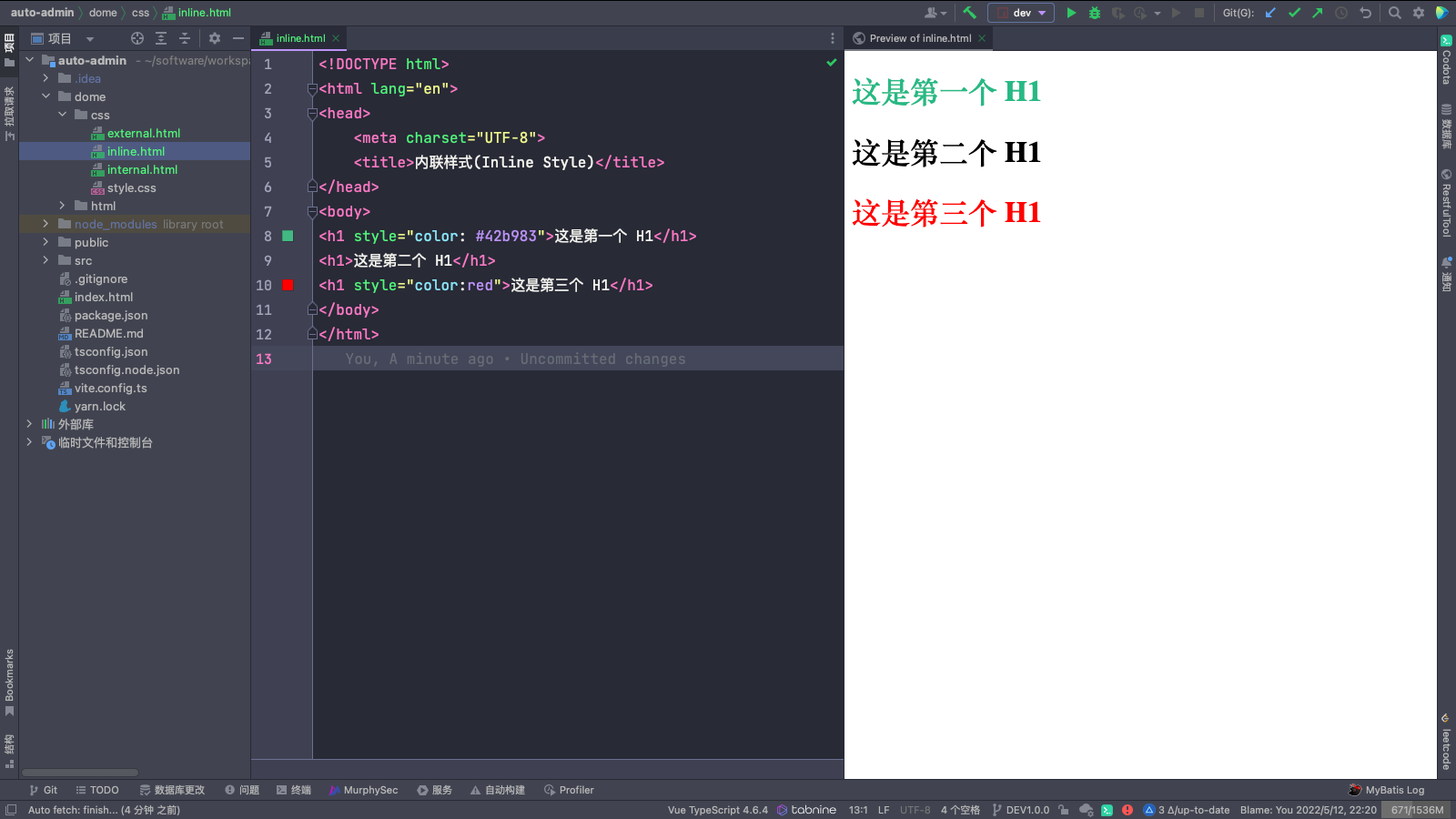
内联样式示例
- 因为内联样式是直接写到元素上的,因此只对当前元素有效
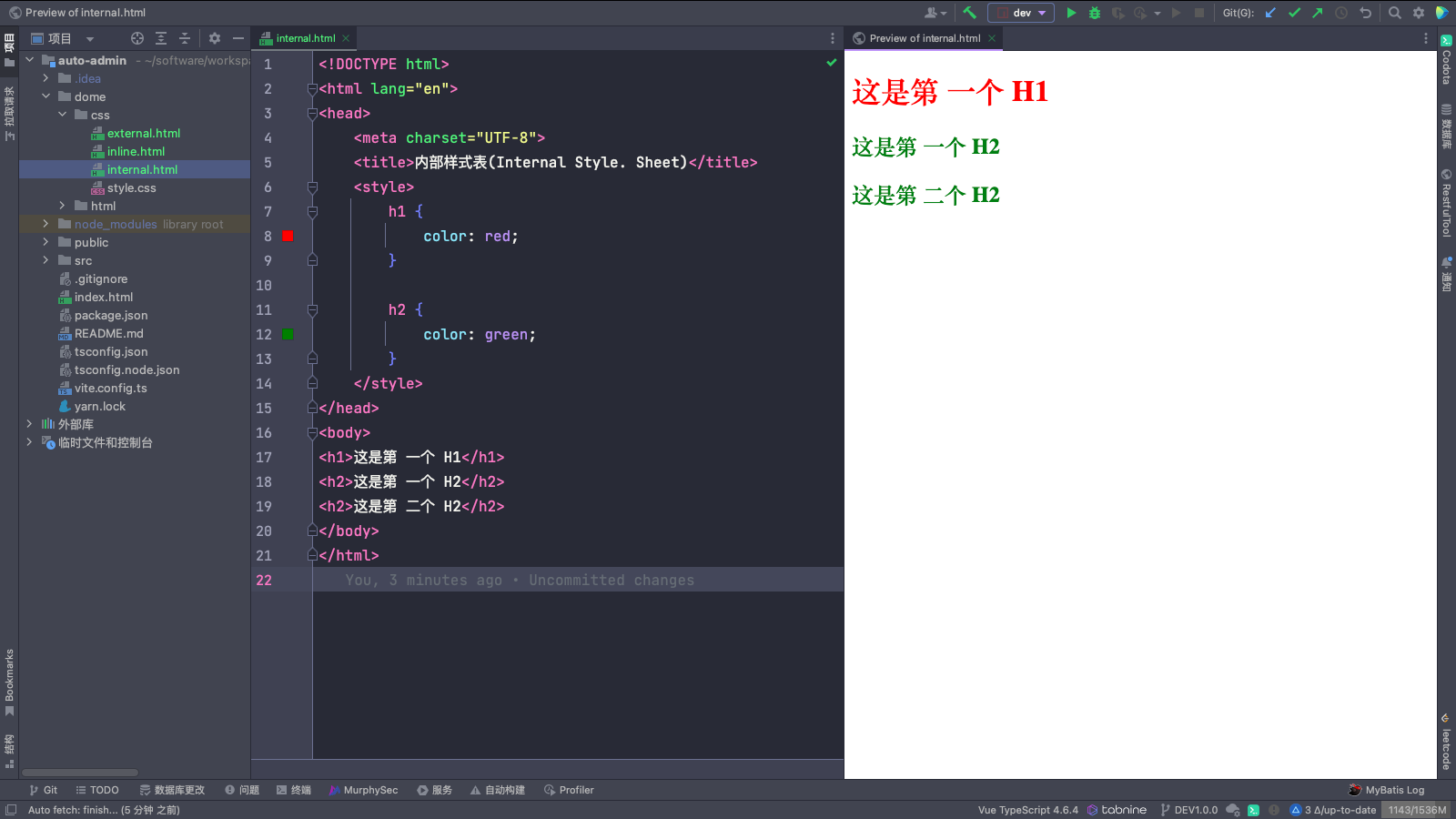
内部样式示例
- 内部样式是写在 HTML 文件的
<head>标签中的<style>标签中 - 内部样式需要选择器选择某个标签对其生效
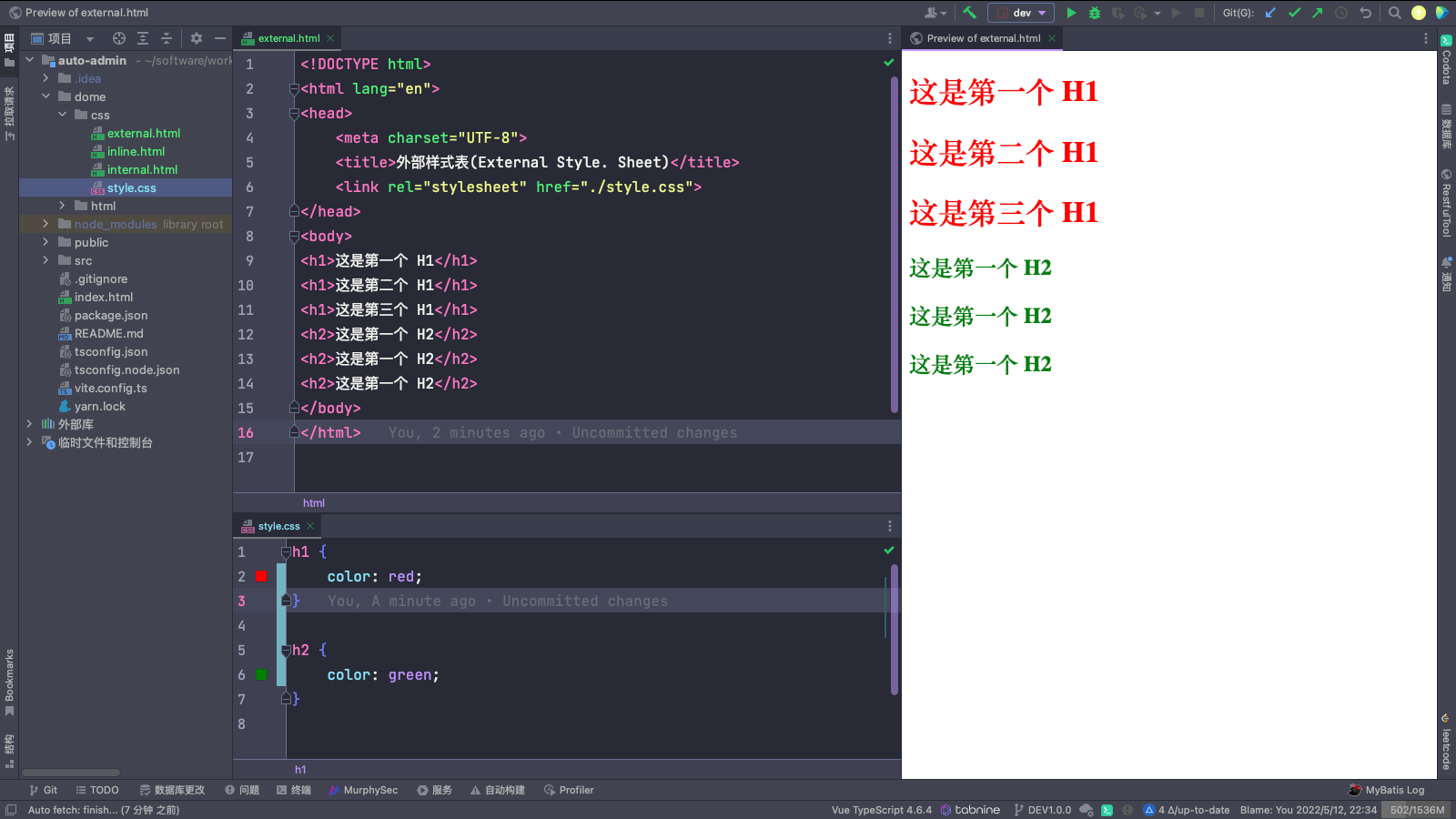
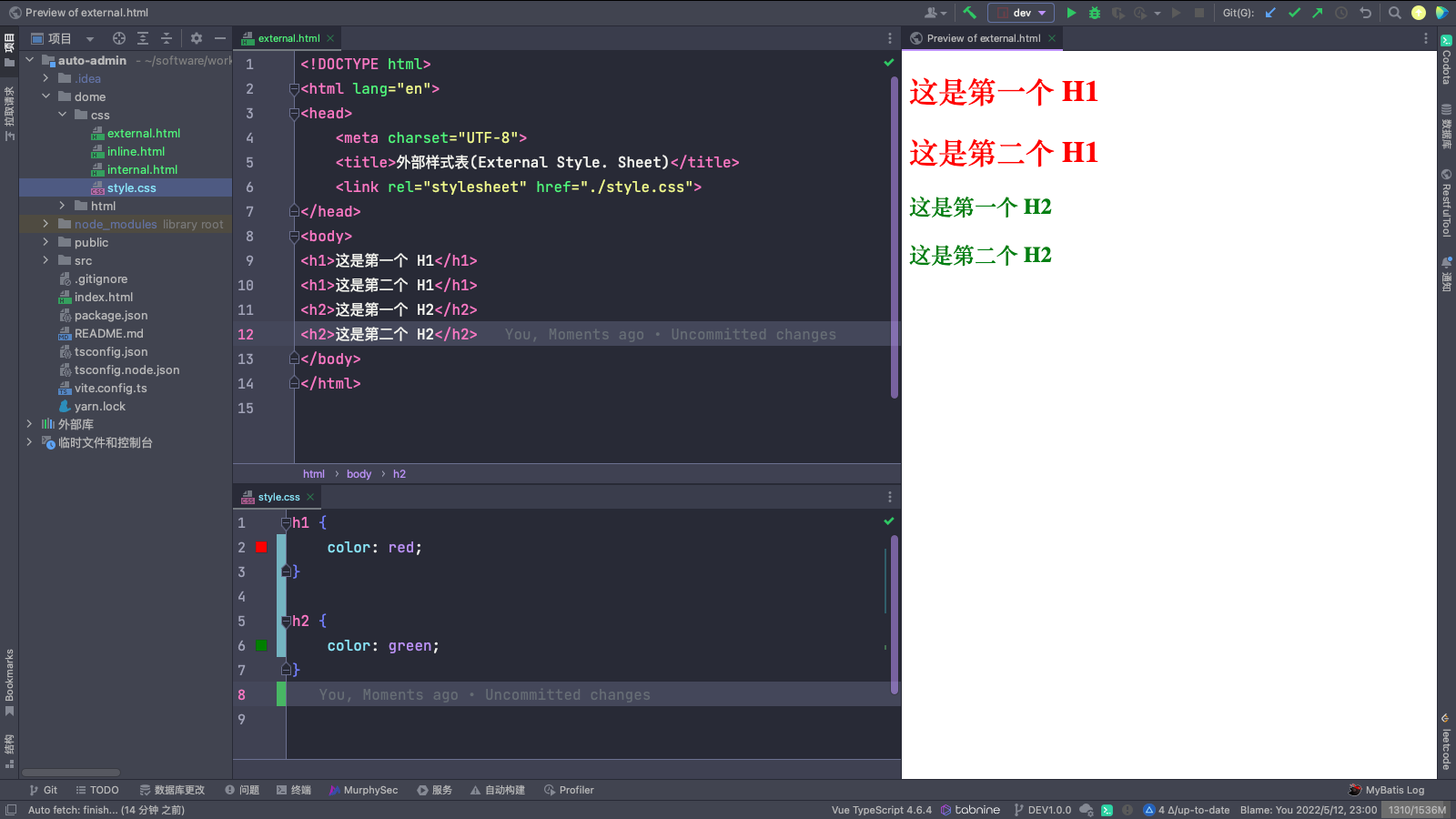
外部样式示例
- 创建外部样式表
- 通过 link 引入外部样式表
选择器
简介
- 选择器:选择器 Selector 是用于选择 html 元素用的,即表示这个样式对 哪个 html 元素有效
- 常见的选择器有:
类型选择器样式选择器id选择器属性选择器
类型选择器
- 类型选择器直接写 HTML 标签的名称
- 类型选择器的作用是
选择页面上所有该类型的元素 - 如下所示 h1 h2 就是类型选择器,会对该页面所有的 h1 h2 标签的元素生效
1 | h1 { |
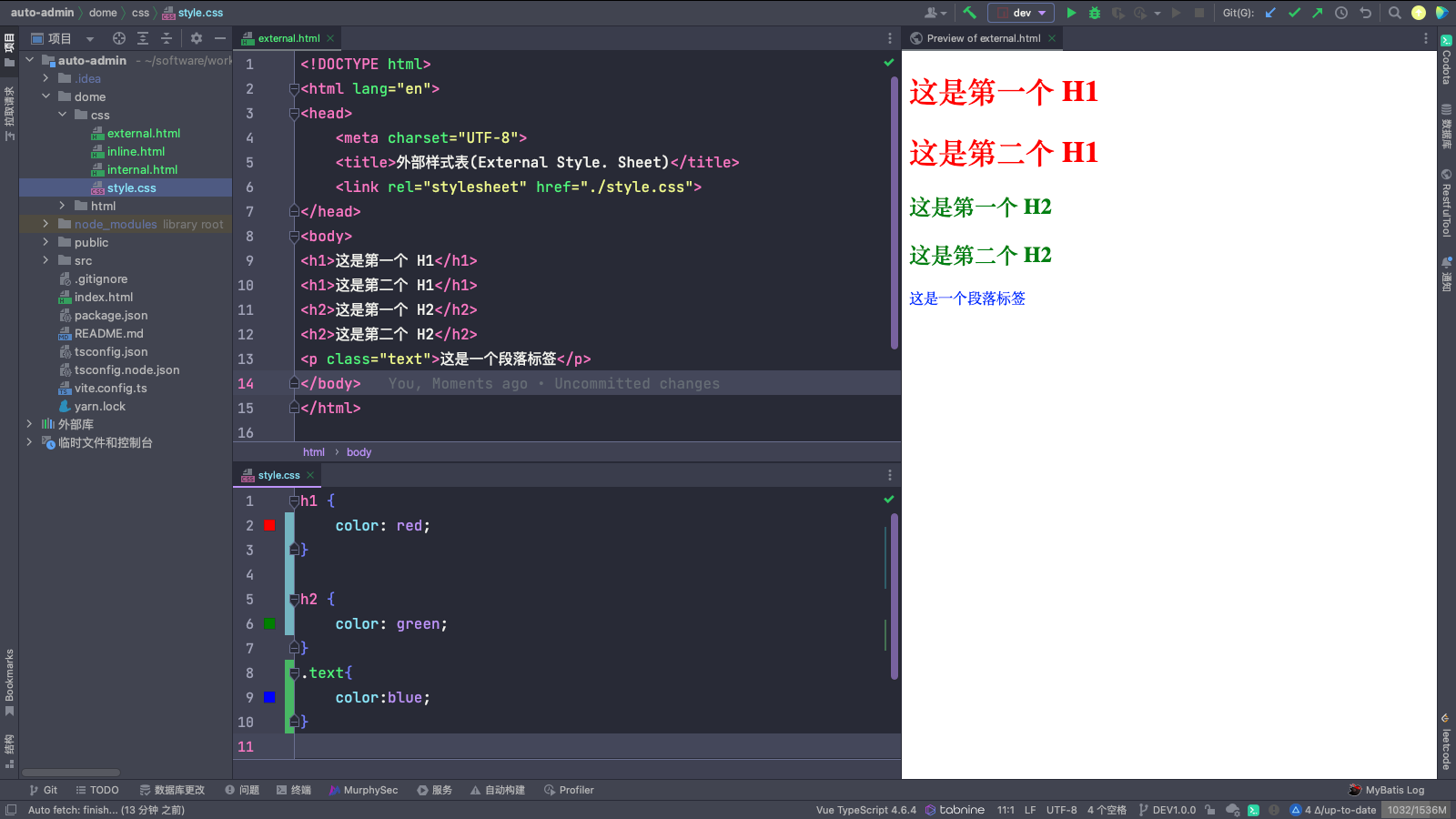
类选择器
- 类选择器通过
.className{}进行定义 CSS 规则后,在元素中通过 class 属性指定类名 - 如下所示的 p标签
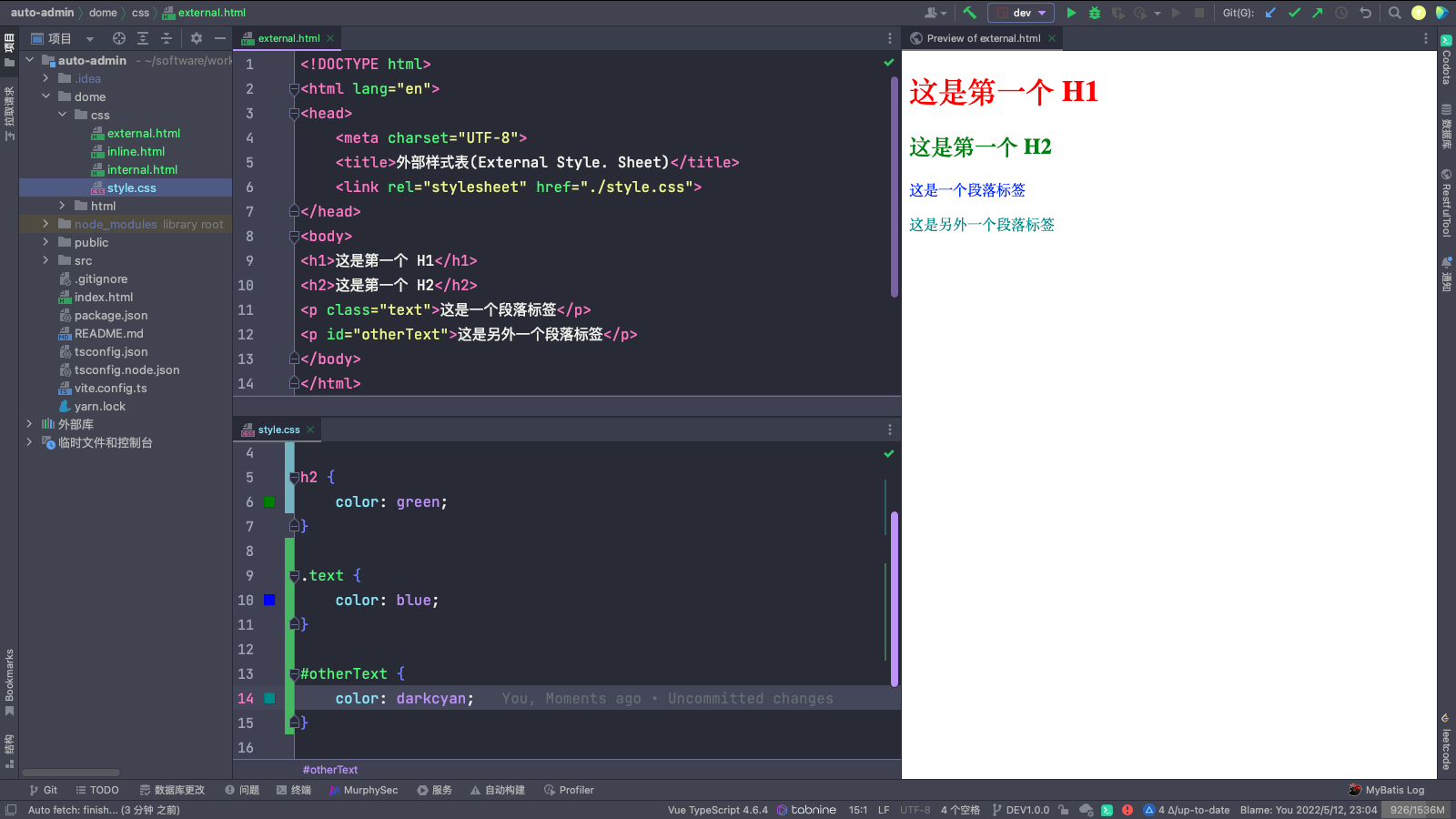
id选择器
- id选择器以 # 号开头加上样式名称例如
#otherText{} - 在元素上通过 id 属性指定 样式名称进行选择
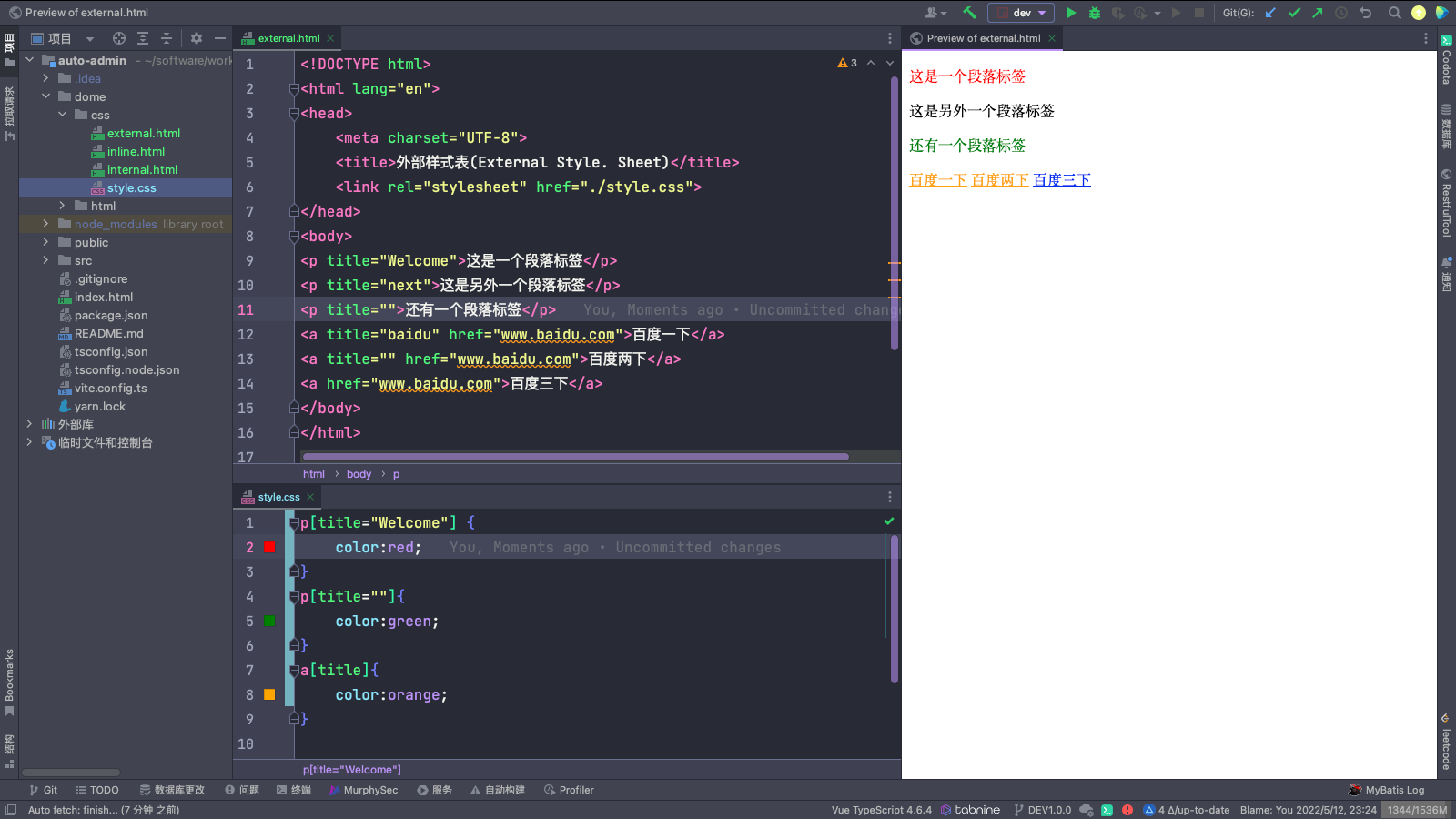
属性选择器
- 属性选择器在实际中并不是很常用
- 它的规则就是元素中包含了某个属性时
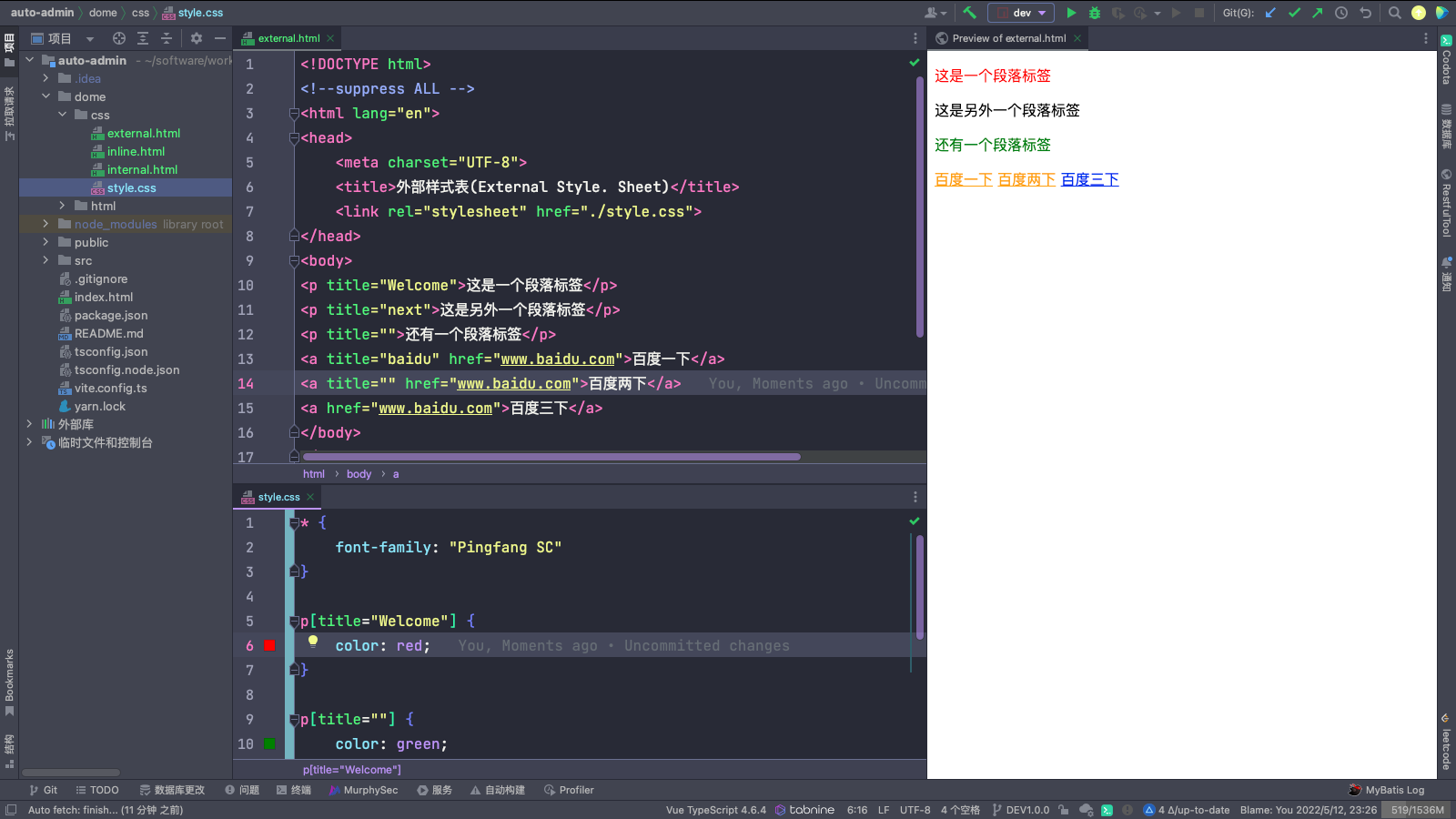
- 语法:标签名[属性名],例如 a[title] a标签有 title 属性的元素 a[title="baidu"] a标签且 title 属性等于 baidu 的元素 **a[title=""] a标签且 title 属性为空的元素 **
属性值是区分大小写的例如在元素中叫做 Welcome 那么我们 CSS 规则中的属性值匹配也需要用大写
通用选择器
- 通用选择器是对所有元素进行选择,也就我么的
*{}一般用来设置全局的样式、字体等 - 如下所示进行了一个全局 Mac 系统下的全局的字体设置
1 | * { |
组合选择器
- 组合选择器,指的是进行多个条件的组合定位到某一元素例如
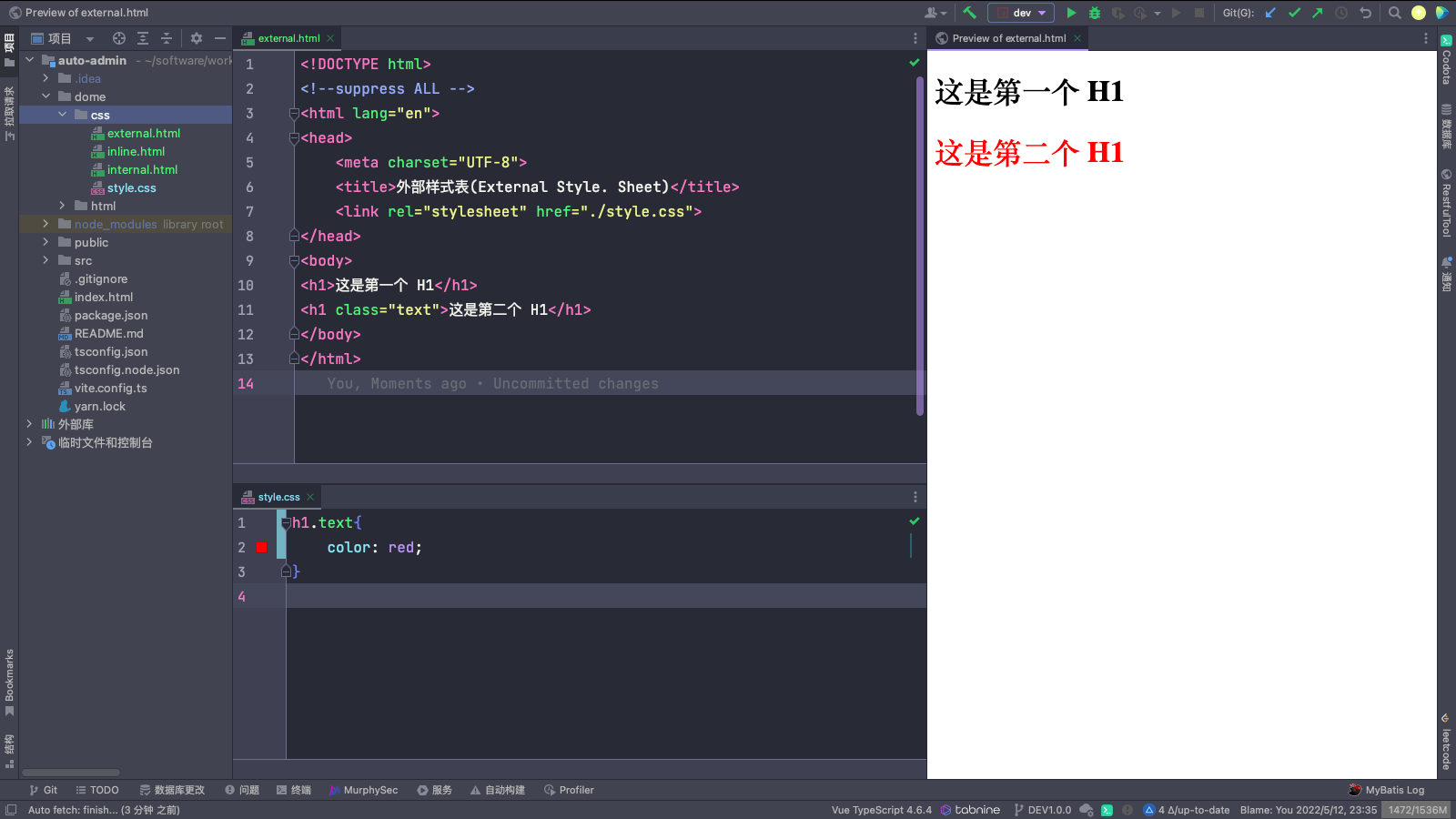
h1.text{}表示 h1 标签下并且 class=”text” 的元素
类型选择器+类选择器
- 例如
h1.text{}表示 h1 标签下并且 class=”text” 的元素
1 | h1.text{ |
- 例如
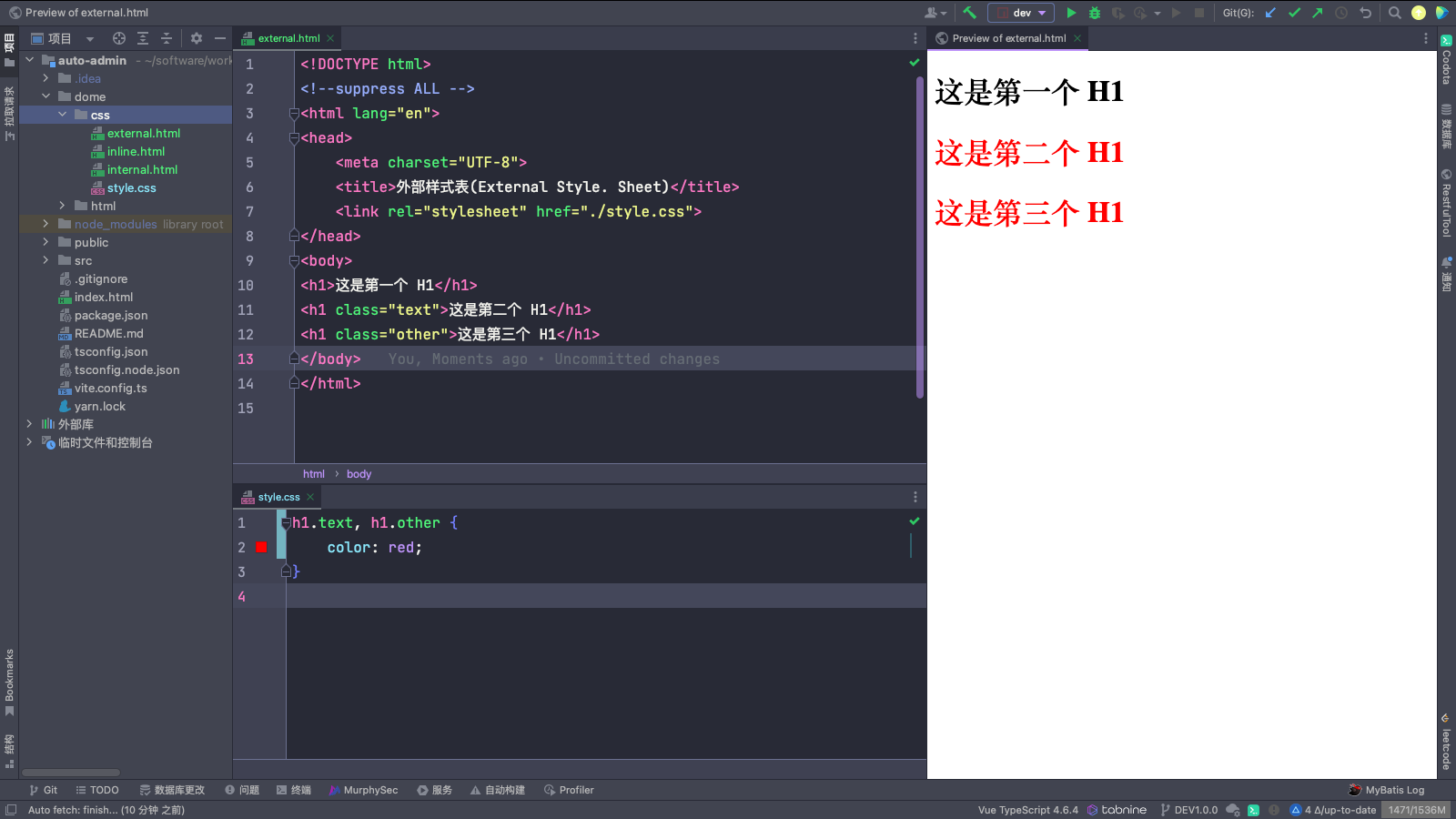
h1.text, h1.other {color: red;}表示 h1 标签下 class="text"或者 class="other" 的元素
1 | h1.text, h1.other { |
多个类型选择器
- 例如
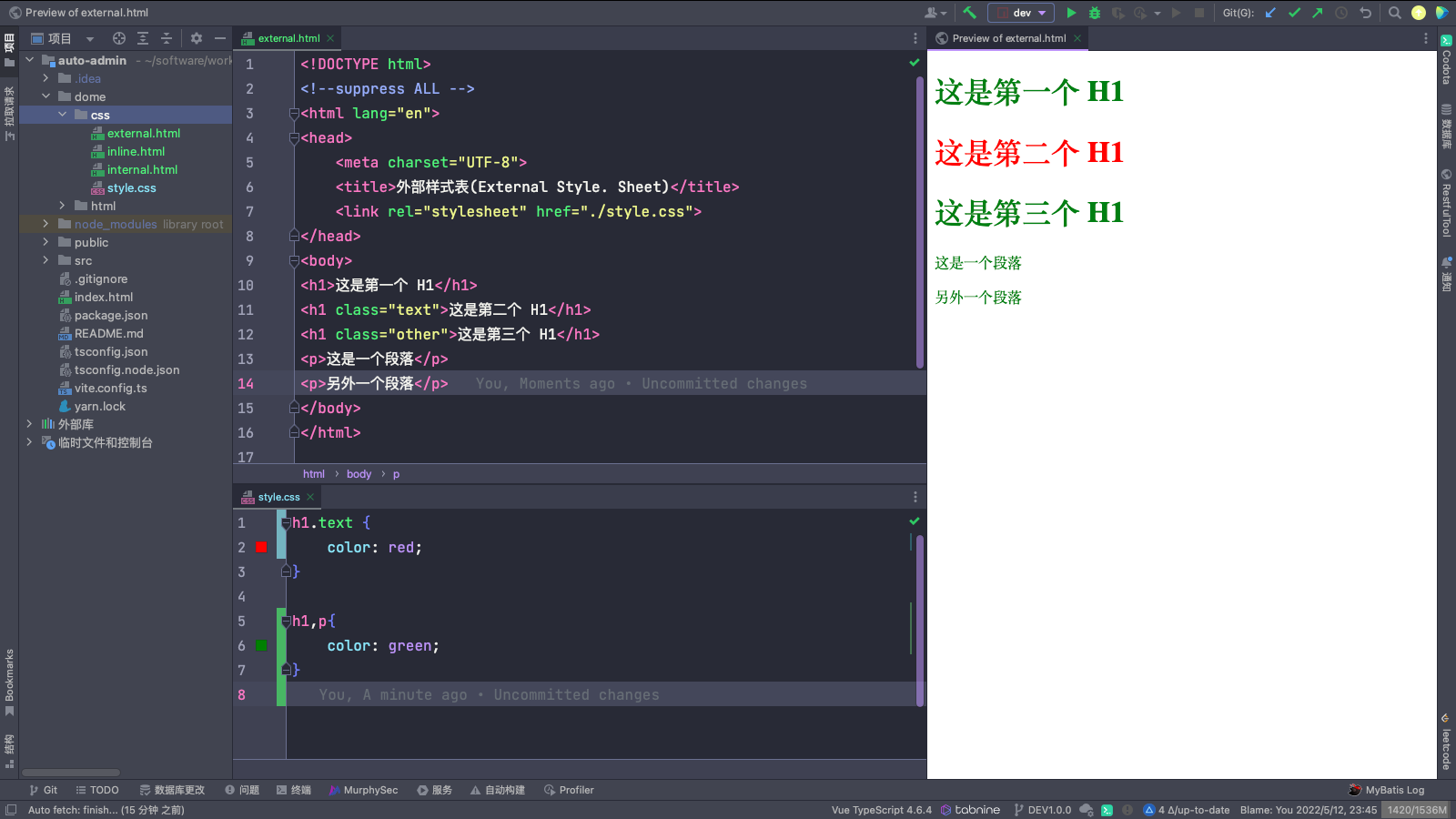
h1,p{color: green;}选择所有的 h1 和 p 标签 - 下面的截图示例中 h1.text 它也是一个 h1标签 但是颜色没有和其它的一样,这个要涉及到优先级,后面章节会介绍
1 | h1,p{ |
父子选择器
- 父子选择器两个元素之间用空格隔开表示下一级
- 例如
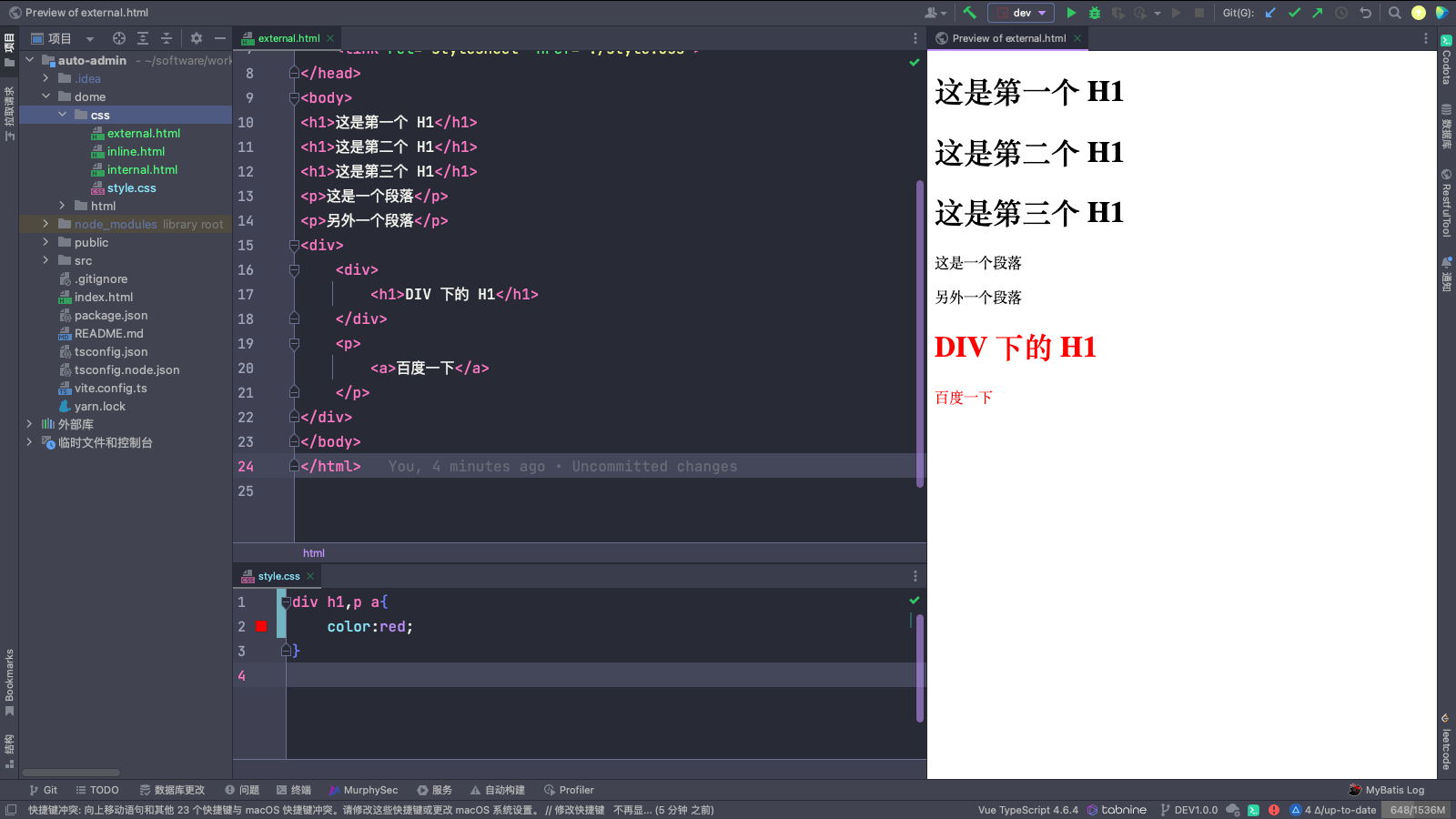
div h1,p a{color:red;}表示选择 div标签下的 h1 标签元素,和 P 标签下的 a标签元素
1 | div h1,p a{ |
CSS 优先级
相同规则先后顺序
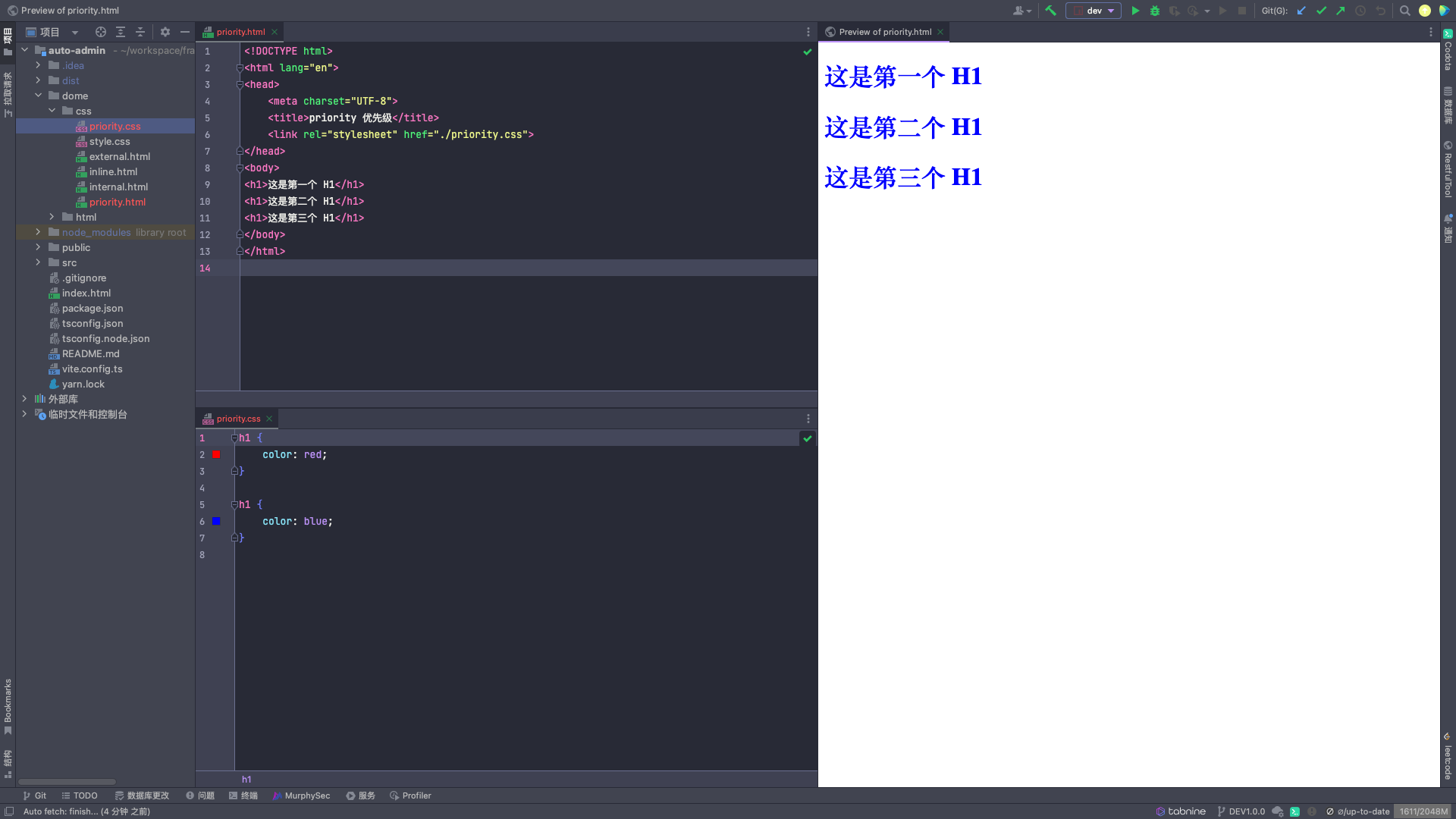
- 相同的规则按照加载顺序,写在后面的优先级更高
- 如图所示,对 h1 标签定义了两个相同的规则,写在后面的会覆盖掉前面的,因此顺序在后面的优先级更高
内部样式与比外部样式
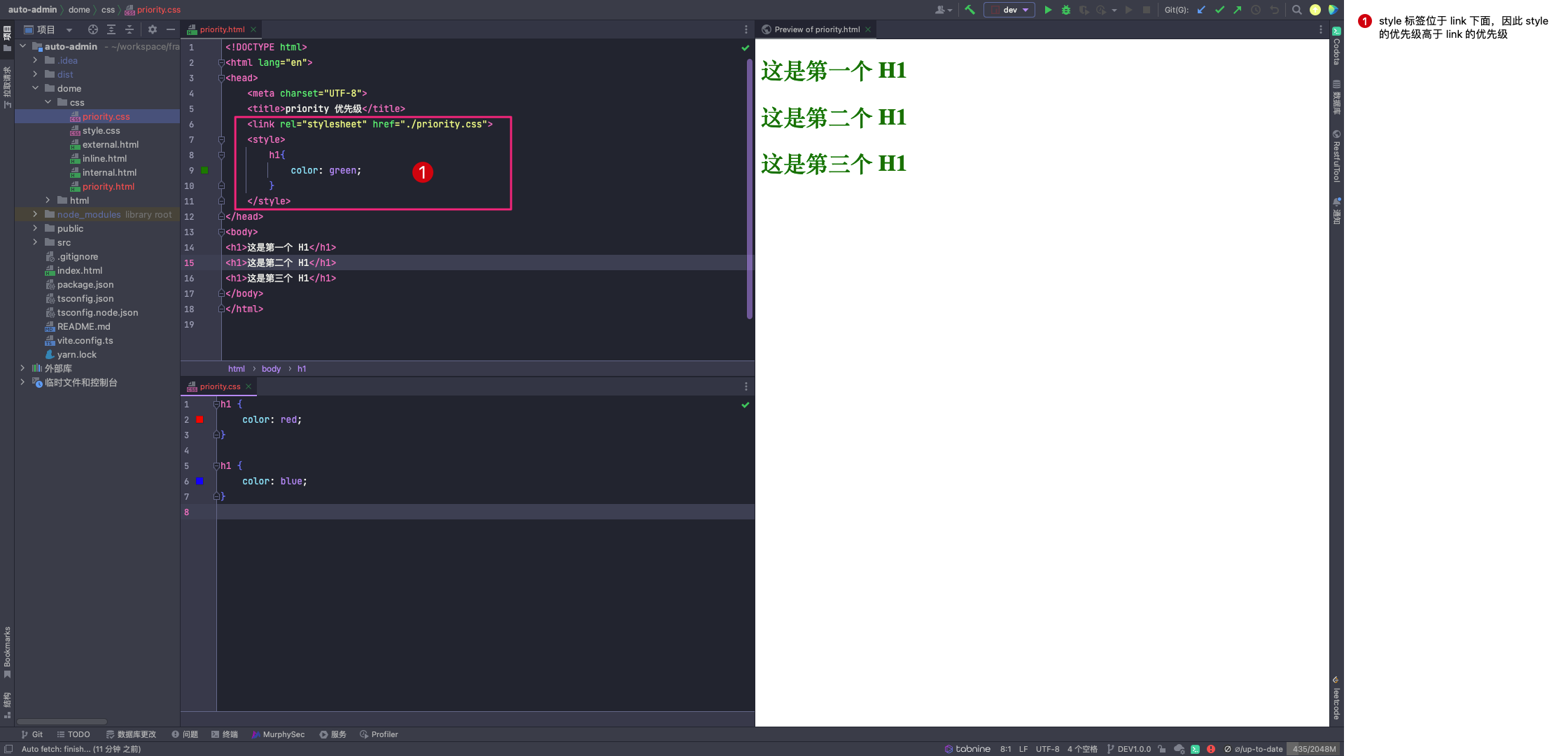
- 在一个 html 文件中 通过 link 引入了外部样式,并且在 style 中也定义了相同规则的内部样式,先后顺序由所在的 link 标签和 style 标签顺序决定,同样是后面的优先级更高
- 如下图所示:style 标签位于 link 标签下方因此 style 标签中定义的类型选择器 h1 会覆盖掉外部样式中定义的 h1 标签的样式
- 总结:内部样式和外部样式没有优先级,还是通过加载顺序控制
继承样式与指定样式
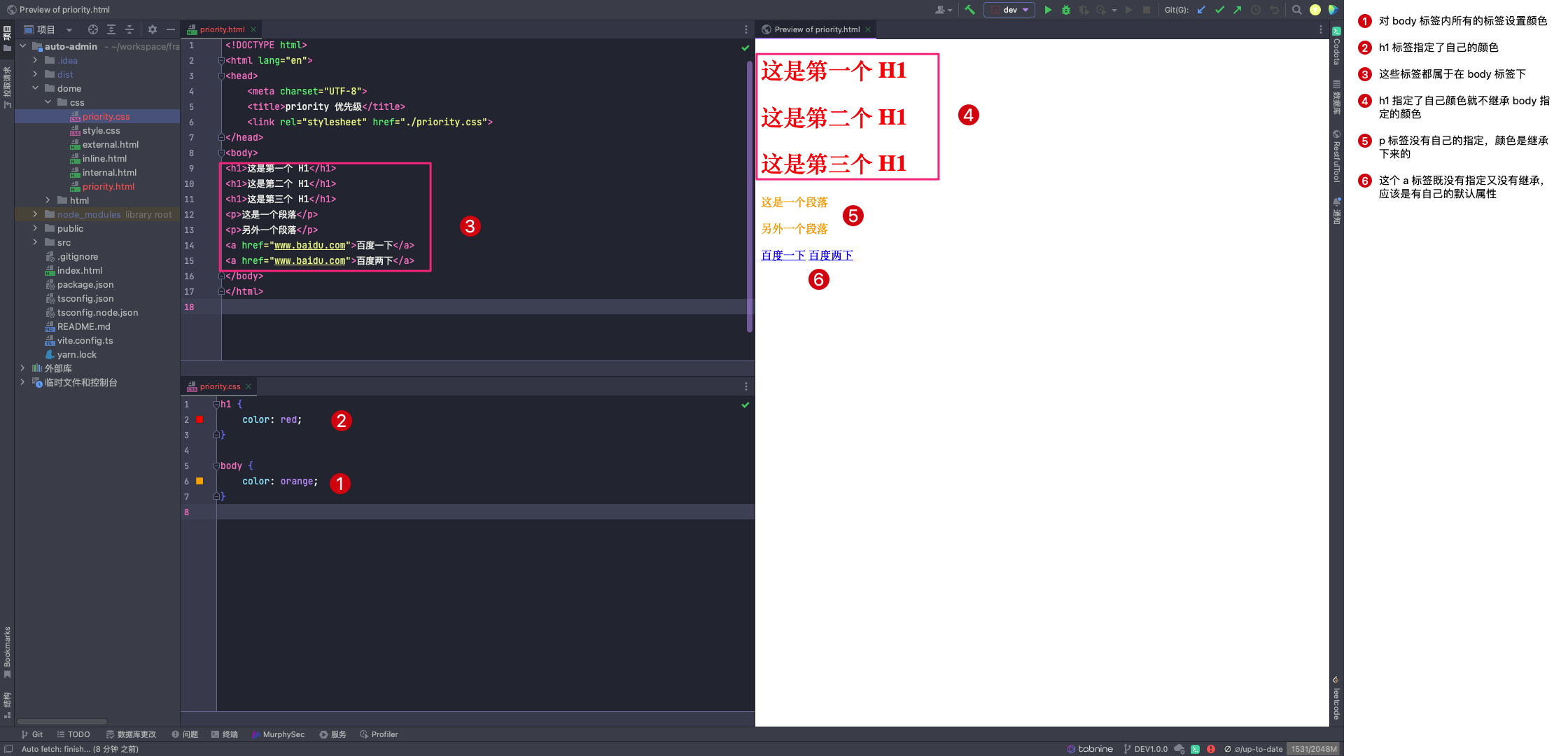
- 继承下来的样式优先级永远低于直接指定的样式
- 当我们的 html 中有一个全局的样式配置后,又对其中具体的某个标签进行指定,那么指定的样式优先级高于继承与全局样式的优先级
内联样式与!important
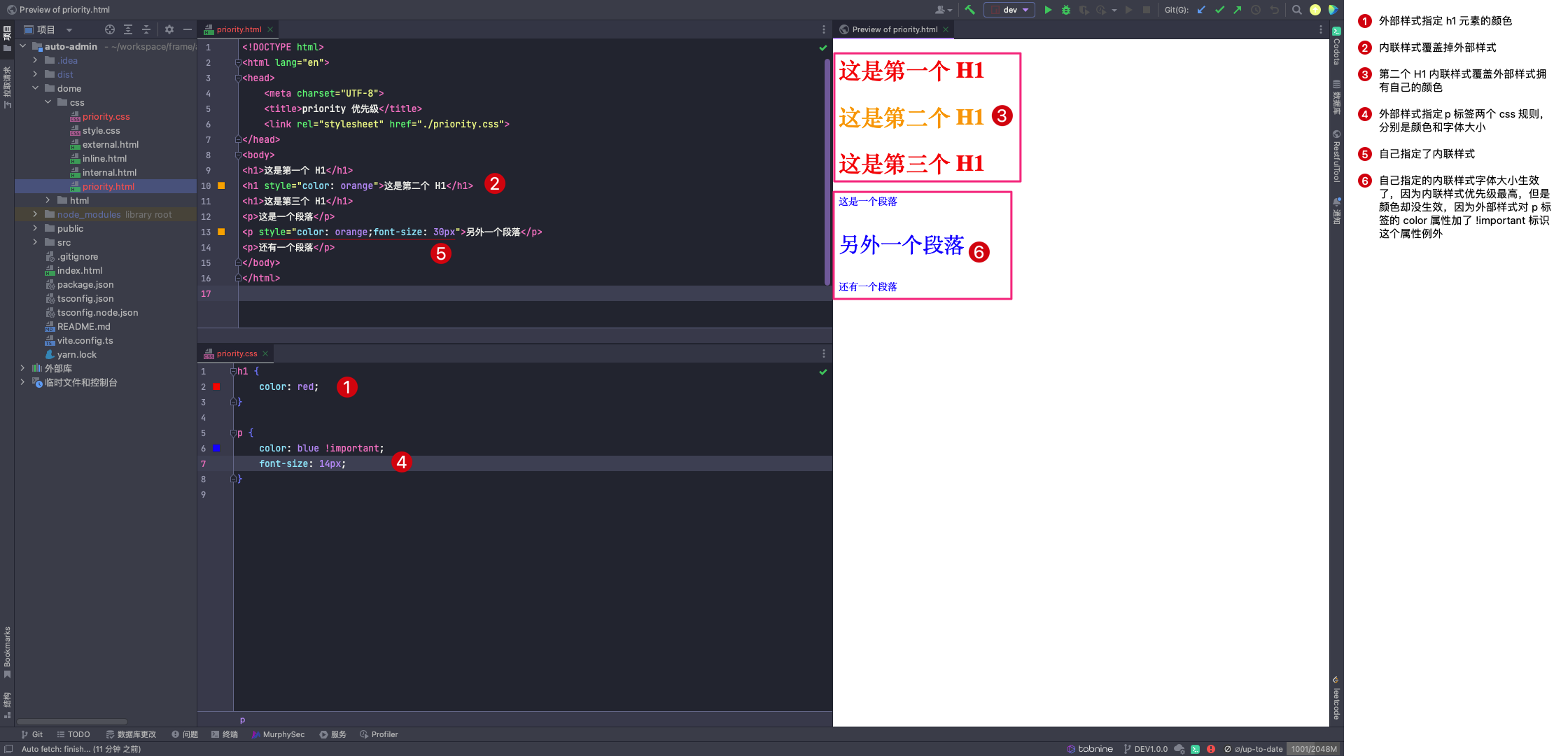
- 内联样式优先级最高, !important 是个意外
- 在元素中通过内联样式指定的优先级是最高的,但是如果外部样式或者内部样式 用了!important 声明,那么就会把这个指的 !important 当成一个例外
- 如下图所示,内联样式虽然优先级最近,但是 !important 是个意外
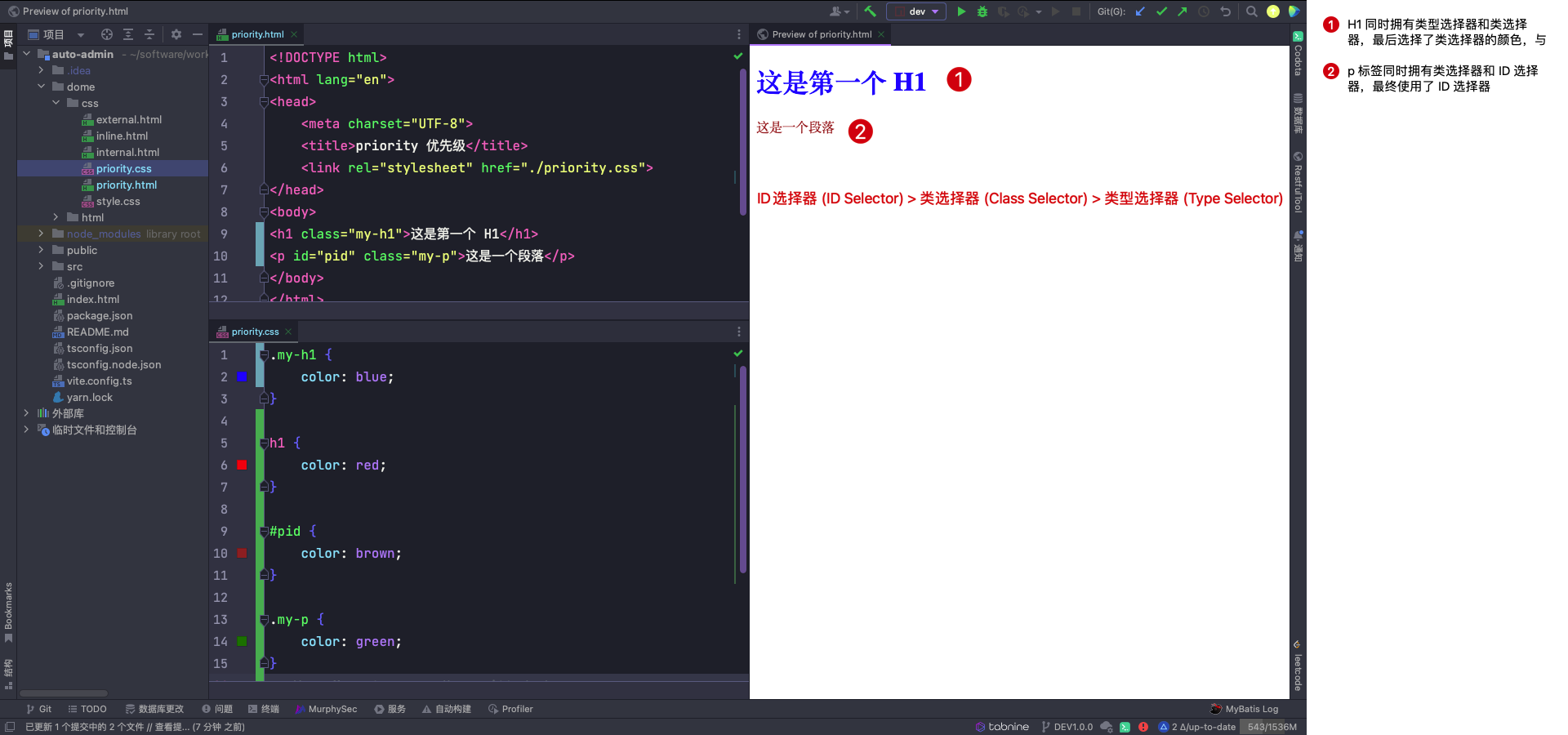
选择器之间的优先级
- ID选择器 (ID Selector) > 类选择器 (Class Selector) > 类型选择器 (Type Selector)
- 与先后顺序无关
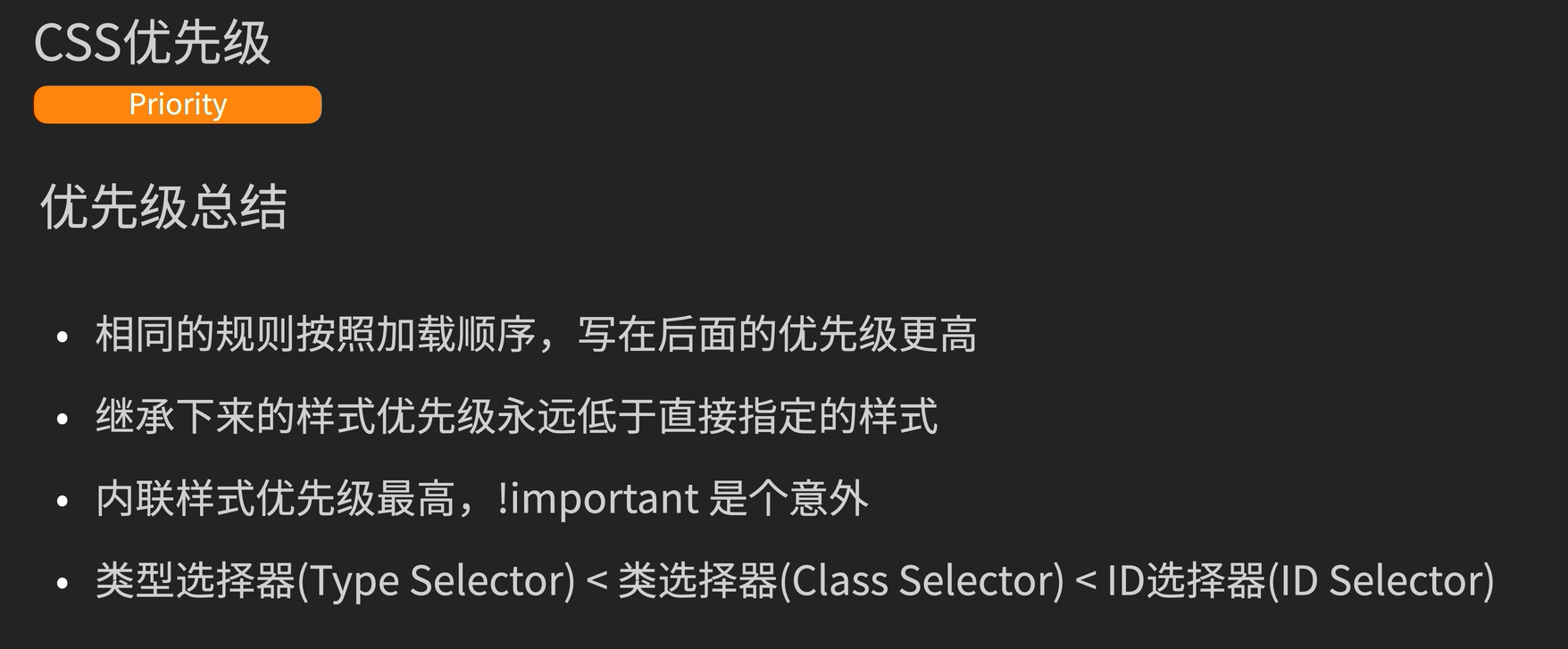
优先级总结
- 相同的规则按照加载顺序,写在后面的优先级更高
- 内部样式和外部样式没有优先级,还是通过加载顺序控制,写在后面的优先级更高
- 继承下来的样式优先级永远低于直接指定的样式
- 内联样式优先级最高, !important 是个意外
- ID选择器 (ID Selector) > 类选择器 (Class Selector) > 类型选择器 (Type Selector)
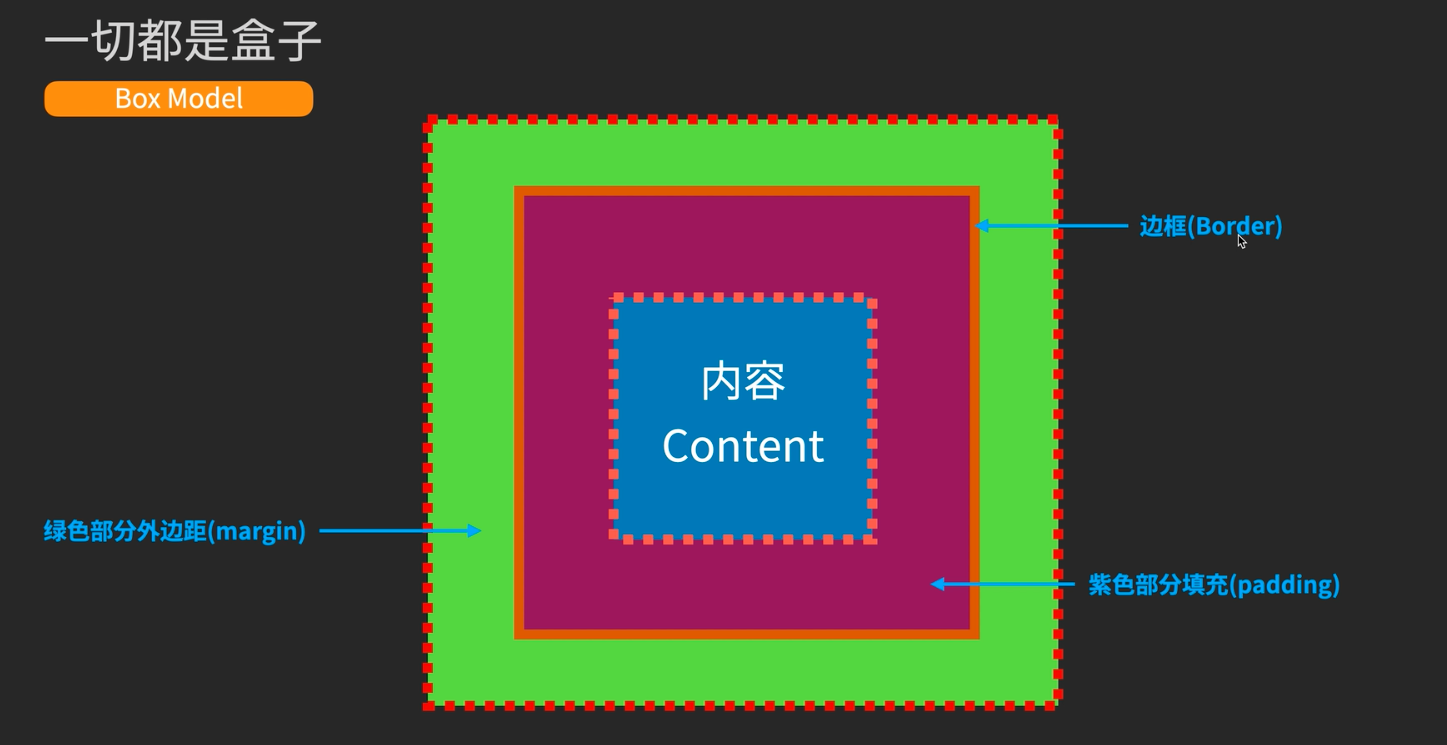
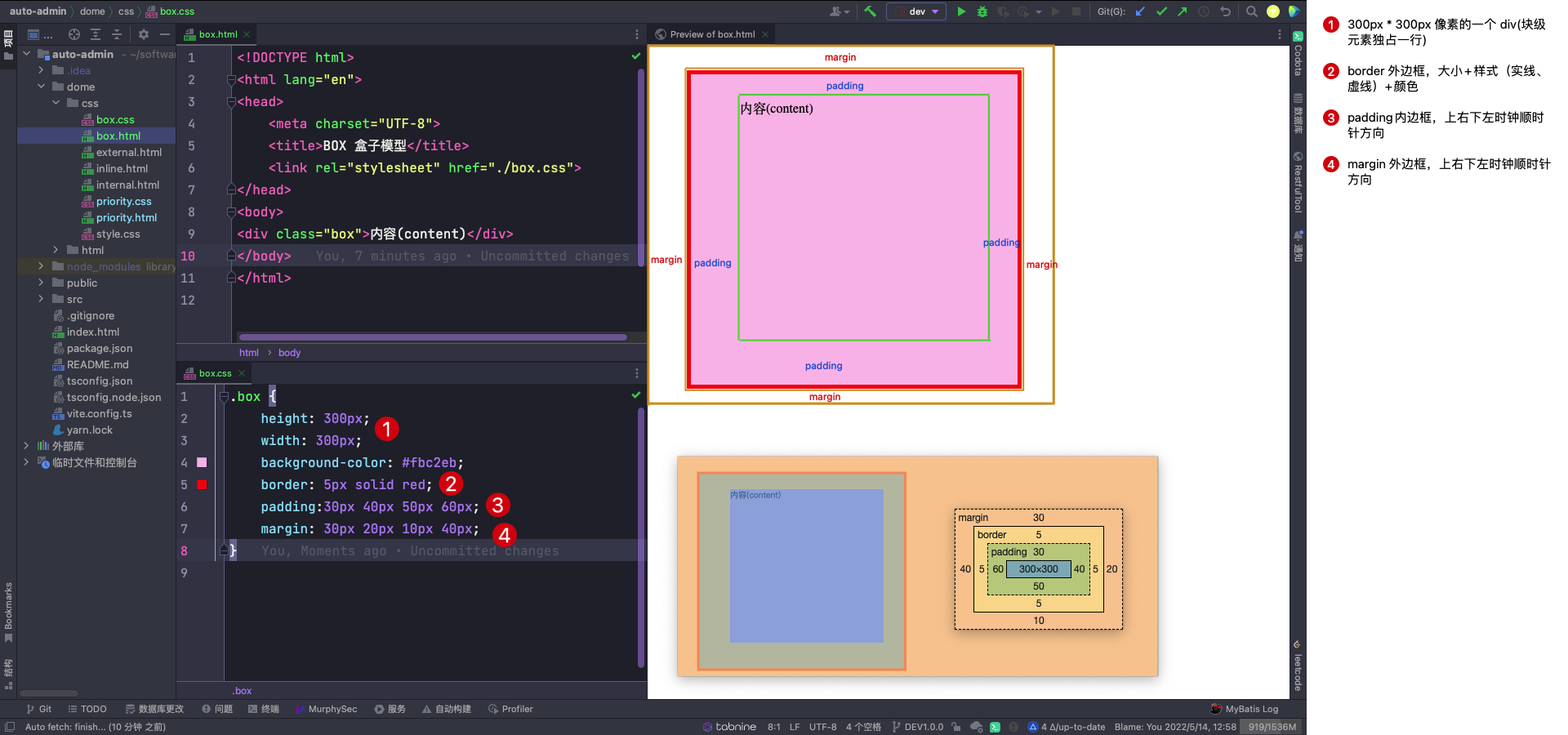
盒子模型
评论
匿名评论隐私政策